A Gestalt-pszichológia más néven alaklélektan nagyban befolyásolja azt, hogy milyen módon érzékelik látogatóink a weboldalunkat. Éppen ezért nem szabad elfeledkeznünk erről sem mikor webdesignt készítünk oldalunkra.
A webdesign készítése során gyakran elfeledkezünk arról, hogy egészen pontosan kinek is gyártjuk a webáruházat vagy weboldalt. Bár a felhasználóbarát felület megteremtése nagyon fontos pontként jelenik meg a listán, valójában csak egy hangzatos kifejezésnek tűnik a háttér-információk nélkül.
Cikkünkben egy rövid betekintést nyújtunk arról, hogy mire kell odafigyelned a webdesign készítésekor, amennyiben figyelembe veszed a pszichológia fontosságát ezen a területen.
A Gestalt-pszichológia tételmondata szerint ahhoz, hogy megismerjük az egészet, nem az apró építőelemeket kell alaposan megfigyelni, hanem a nagy egészre kell koncentrálnunk. Bár ez az elképzelés távolinak tűnhet, az alábbi pontok magyarázatot adnak arra, hogy pontosan miről is szól az alaklélektan elképzelése.
1. Hasonlóság elve
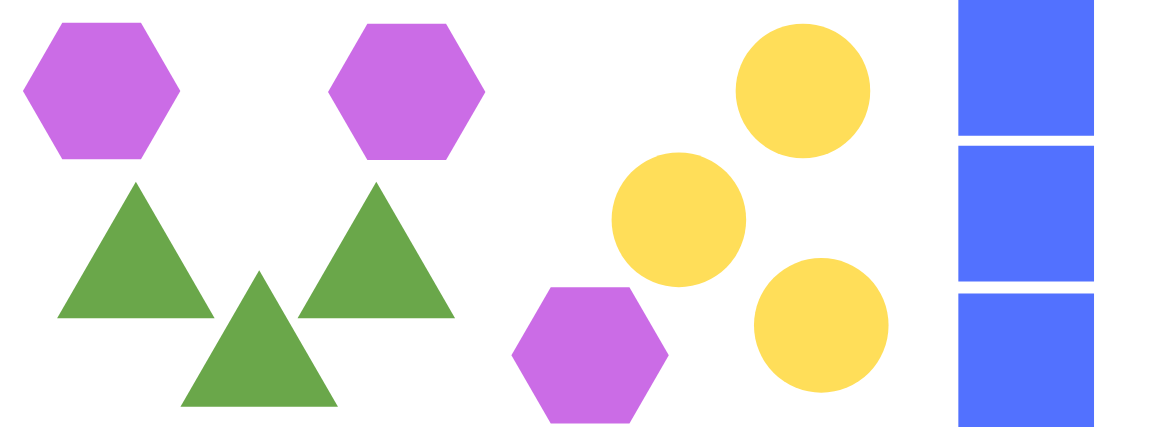
Az első és legfontosabb elv a hasonlóság elve a Gestalt-pszichológiában, amely azt mondja ki, hogy azok az elemek, amelyek hasonlóan néznek ki vagy méret, forma, szín alapján összetartozónak hatnak a néző számára. Ahogyan a lenti ábrán is látható, hiába rendeződnek máshogy az ábrák, mégis ugyanolyannak, egymáshoz hasonlónak érzékeljük azokat.

Hogyan tudod ezt felhasználni a webdesignban?
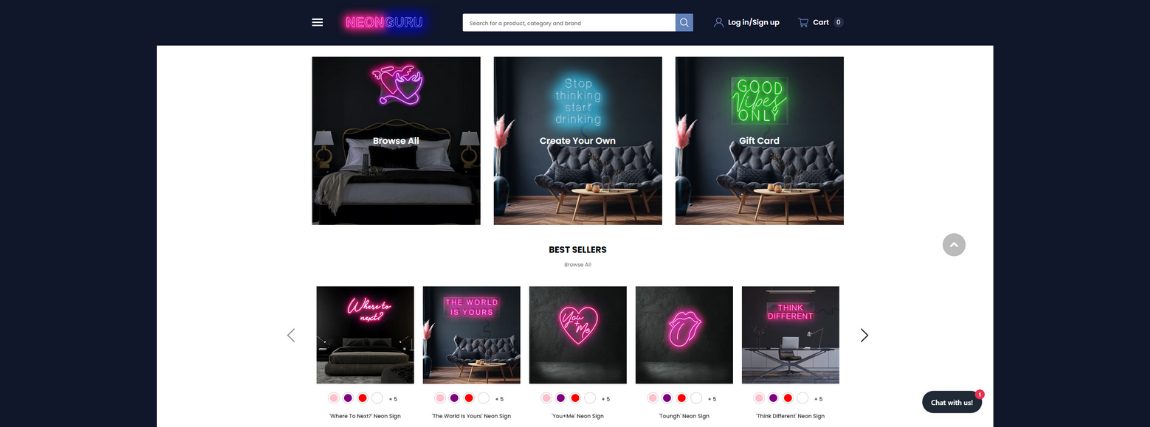
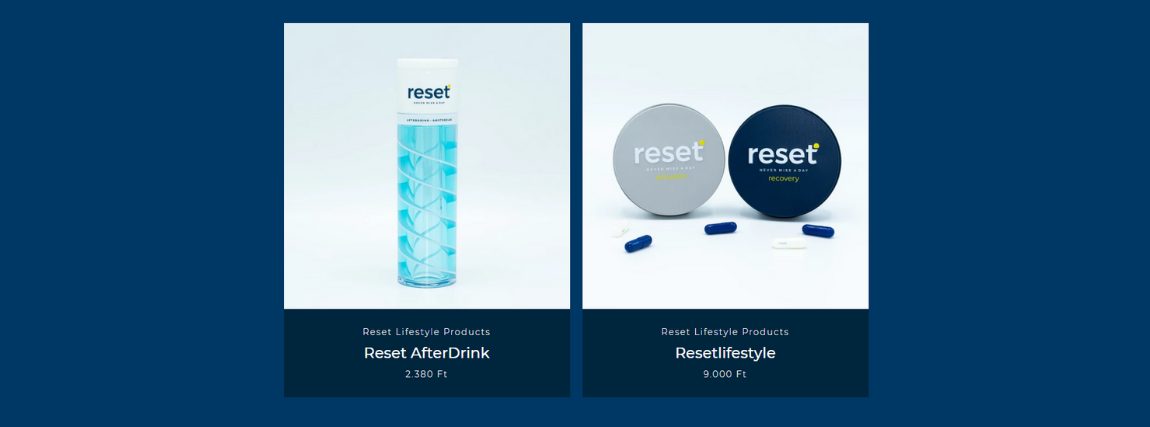
A webdesign során úgy alkalmazhatod a hasonlóság elvét, hogy megpróbálod a hasonló információkat azonos tömbökbe rendezni. Így látogatóid könnyen el tudnak igazodni a termékek között. Az Neonguru webáruház esetében a szemünk automatikusan hasonlónak érzékeli a különböző blokkokat, ezáltal sokkal egységesebbé és átláthatóvá téve azt.

2. Közelség elve
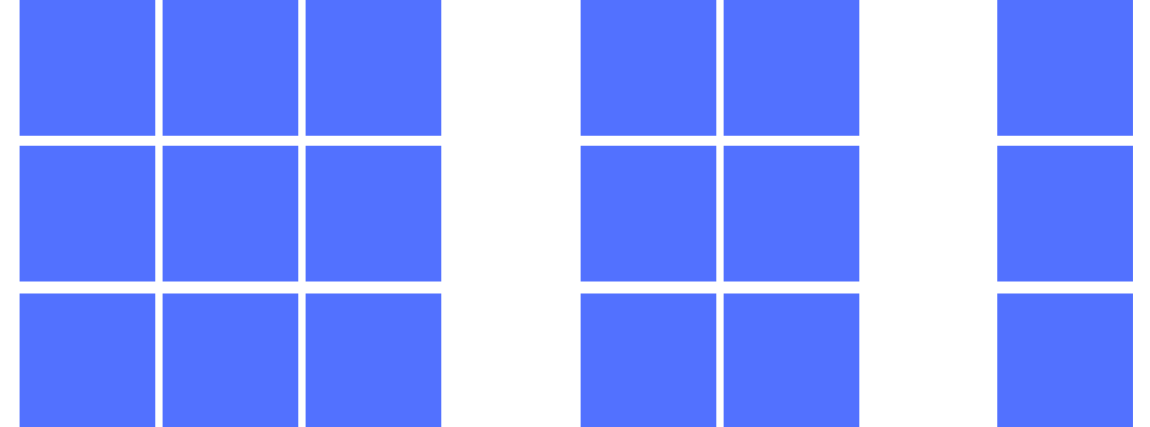
A Gestalt-pszichológia alapján a közelség elve azt jelenti, hogy az egymáshoz közel álló elemek sokkal jobban összetartoznak, mint azok amelyek bár ugyanúgy néznek ki, mégis távolabb állnak egymástól. Az alábbi ábra jól mutatja, hogy miről is van pontosan szó ebben az esetben. Hiába néznek ki teljesen ugyanúgy a négyzetek, mégis három nagyobb blokkot látunk kibontakozni a képen.

Hogyan tudod ezt felhasználni a webdesignban?
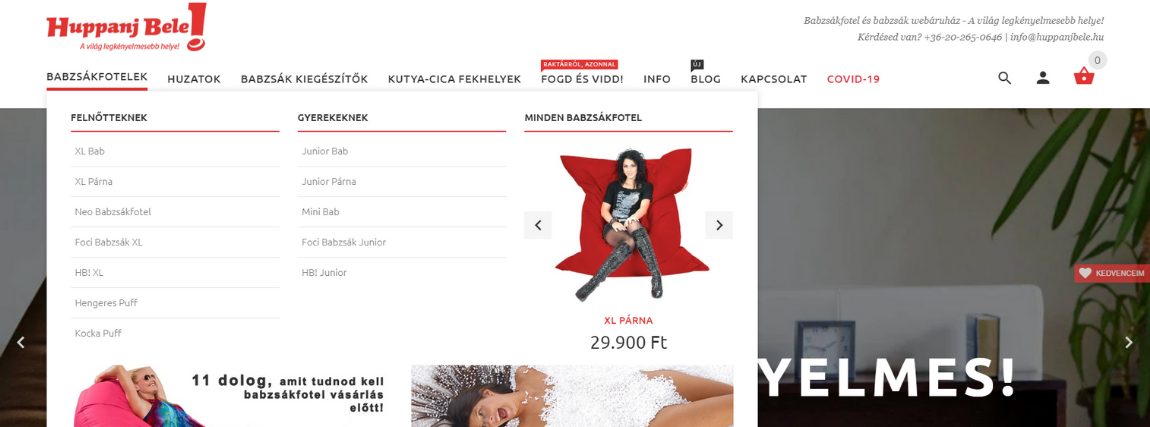
A közelség szorosan kapcsolódik a hasonlóság elvéhez. A Huppanjbele! oldalán látható menüpont esetében az egyes oszlopokat összetartozónak érzékeljük. Így egyértelműen látjuk, hogy melyek azok a babzsákfotelek amelyek felnőtteknek, és melyek azok, amelyek gyerekek számára készültek.

3. Zártság elve
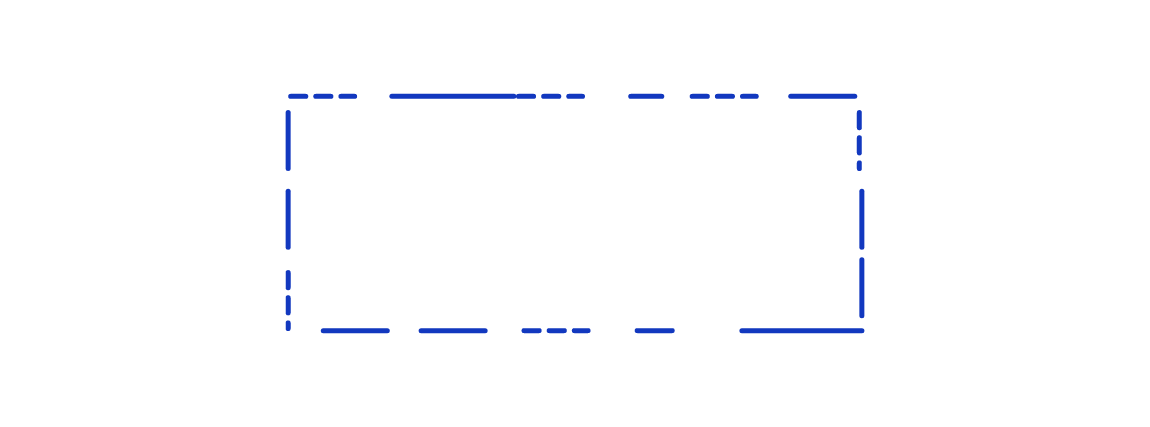
Az agyunk egy másik érdekes működése közé tartozik az, hogy egy kép hiába nem teljes, mégis kiegészíti és teljesnek látjuk azt. A Gestalt-pszichológia is ezt használta ki mikor megalkotta a zártság elvét. Az alábbi ábra is tökéletesen mutatja, hogy bár a téglalap nem teljes, más méretű egyenesekből áll össze, az agyunk mégis kiegészíti és egységesnek látja azt.

Hogyan tudod ezt felhasználni a webdesignban?
A zártság elve akkor lehet hasznos számodra, amennyiben a logód vagy esetleg az oldalon bármilyen egyéb design nem alkot teljes képet. Oldalunkon például az alábbi módon látható a Gestalt-pszichológia ezen elve. Bár a betűk alja nem látszik, az agyunk mégis automatikusan kiegészíti azt.

4. Folyamatosság elve
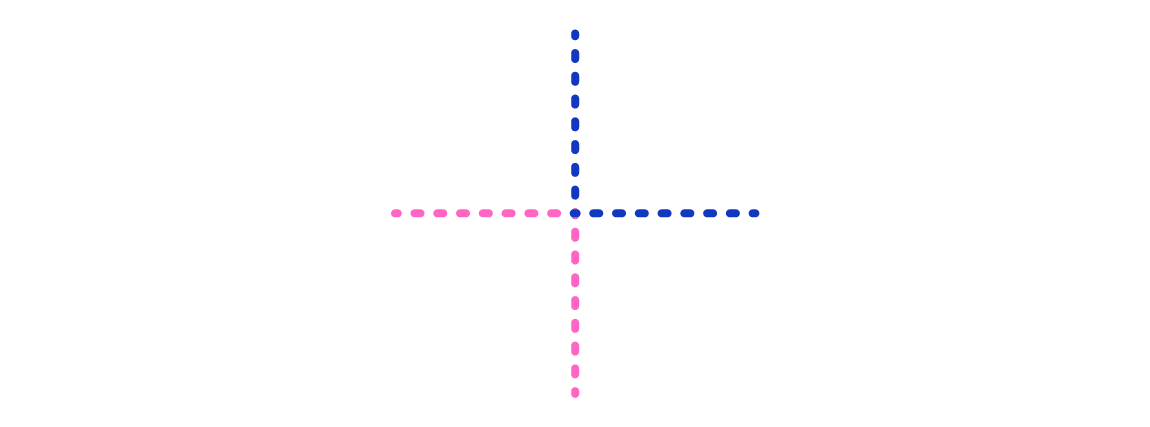
A folyamatosság elve azt mondja ki, hogy az agyunk az egyes vonalakat a lehető legegyszerűbben próbálja folytatni ahelyett, hogy külön kacifántosabb utakat alkotna. Az alábbi ábra alapján könnyen megérthető, hogy hiába van más színnel jelölve, mégis két egységes egyenest látunk ahelyett, hogy a kékkel, illetve rózsaszínnel jelölt részeket egységként érzékelnénk.

Hogyan tudod ezt felhasználni a webdesignban?
A weboldalad esetében készíthetsz parallax designt, amely háromdimenziós hatást keltve érdekes lehet látogatóid számára és egy különleges megjelenítést biztosít.
Forrás: The Million Roses
5. Közös sors elve
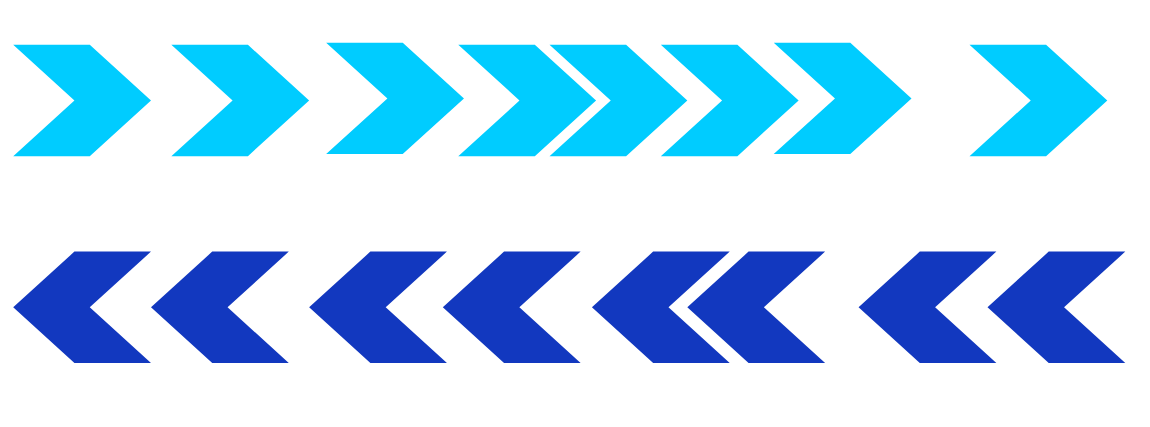
A közös sors elve alapján megfigyelhetjük, hogy az azonos irányba mutató vagy arra tartó elemeket csoportosítjuk, attól függetlenül, hogy milyen messze vannak egymástól.

Hogyan tudod ezt felhasználni a webdesignban?
Ezt a Gestalt-pszichológiai elemet úgy tudod felhasználni, hogy különféle nyilakat alkalmazol, illetve a navigáció során is jelzed valamilyen módon, hogy hol tart éppen a folyamat. A Gourmania honlapján például nyilak jelzik, hogy éppen hol jár a látogató a nézelődésben.

6. Szimmetria
A szimmetria nagyon fontos eleme az életünknek, hiszen alapvetően szeretjük átlátni a rendszert. A tökéletes harmónia elérésének érdekében érdemes lehet a szimmetriát alkalmazni a weboldaladon is.

Hogyan tudod ezt felhasználni a webdesignban?
Egy webáruház vagy weboldal esetén is figyelni kell arra, hogy a szimmetria mellet legyen egy kis asszimmetria is, hiszen a túlságos pontosság is unalmasnak hathat hosszútávon. A szimmetria a képek esetében lehet a leghasznosabb, hiszen ott mutathat a legjobban az online térben.

7. A figura és a háttér
A figura és a háttér sok esetben elkülönül, így az agyunk egyszerre csak az egyikre vagy a másikra koncentrál. A Gestalt-pszichológiában erre az elvre a Rubin-váza a legjobb példa, hiszen egy vázát, illetve két egymás felé néző emberi arcot is látunk a képen.

Hogyan tudod ezt felhasználni a webdesignban?
A figura és a háttér elvét egész egyszerűen alkalmazhatod, hiszen már a főoldaladon a háttérhez alakíthatod a betűszínt és a betűtípust. A Gourmania esetében például jól illeszkedik a betűszín a háttérhez.

Összegzés
Összességében megállapítható, hogy a Gestalt-pszichológia hasznos eleme lehet a webáruházad vagy weboldalad designjának elkészítése során, hiszen mindegyik elv jól jöhet amennyiben a lehető legjobban szeretnél hatni látogatóidra és vásárlóidra egyaránt.
További cikkeket ITT olvashatsz.
Forrás: Mindset Pszichológia, Smashing Magazine


